
Jquery has been used quite largely in many web projects because it gives you all javascript functions and commands wrapped in a nice API interface. For example: “jquery selectors”, used very heavily.
Also, there were a lot of plugins which were build on top of jquery. for example: bootstrap’s modal, tooltip etc.
Example usage of bootstrap modal:
$("#target").modal("show")Whenver we use $ instead of document.querySelector() it returns a jquery object which has some methods available like .css(), .click() etc.
Jquery object gets these methods from
$.fnobject
So, let’s say we want to write our own method and add it in $.fn definition so that every jquery object can also use that method.
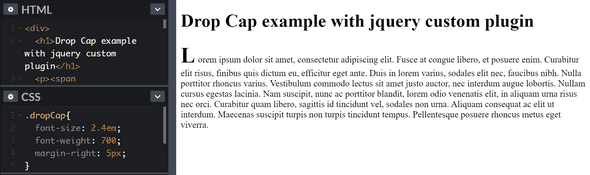
Let’s take a use case of Dropcap/s. We want to apply a function on a jquery object which will basically make the first letter bigger in size relative to the sentence or paragraph. (Something like we see in newsletters 🤔)
Let’s name this function dropCap and the definition will look somthing like this:
$.fn.dropCap = function () {
// your definition goes here
}We can use this function on any jquery object now:
$(".some-element").dropCap()and it will execute whatever functionality we write in our dropCap function.
Protecting the $ Alias and Adding Scope
Since the $ variable is very popular among JavaScript libraries, we need to scope it and map it to jQuery variable by using a Immediately Invoked Function Expression
;(function ($) {
$.fn.dropCap = function () {
// your definition goes here
}
})(jQuery)⏲ Now, we can write some css for our dropCap class
.dropCap {
font-size: 2.4em;
font-weight: 700;
margin-right: 5px;
}This will give the dropcap effect when we apply this class to first letter.

Let’s finallly add the code for our plugin
;(function ($) {
$.fn.dropCap = function () {
val = this.text()
first_letter = val.substring(0, 1)
dropCapLetter = `<span class='dropCap'>${first_letter}</span>`
this.html(dropCapLetter + val.substring(1))
}
})(jQuery)Above function reads the passed jquery object and updates the first letter of the paragraph as dropCap letter.
Codepen example
Thanks for reading, I hope it was helpful in some way 😃✨